In dit artikel leggen we uit hoe je een Website Widget Legacy aanmaakt, plaatst en verwijdert
Let op: dit artikel gaat over onze 'oude' Website Widget. Deze wordt niet ondersteund voor nieuwe features of bug fixes.
Het aanmaken van een nieuwe Website Widget Legacy
- Log in in Watermelon.
- Ga naar "Integraties" via het menu.
- Navigeer naar Kanalen en klik op het plusje bij "Website Widget Legacy". Tip: Heb je veel kanalen gekoppeld? Selecteer dan eerst Kanalen in het linker menu.
- Klik op "Maak nieuwe Website Widget aan" bovenaan op de pagina.
Vervolgens kun je je Website Widget gaan personaliseren!
Website Widget instellingen
- Geef je Website Widget een naam. Deze wordt zichtbaar voor de klant.
- Geef je Website Widget een status. Dit wordt getoond onder de naam.
Welkomstbericht
Verander icoon
Personaliseren
In Typebalk placeholder kies je welke tekst er zichtbaar is in de typebalk, voordat iemand daar gaat typen. Bijvoorbeeld: "Hoe kunnen wij je helpen?"
Je kan het icoon wijzigen en de Website Widget personaliseren in het Business en Enterprise pakket.
Code inzien
Onder "Code inzien" vind je de code terug die je op jouw website dient te plaatsen om ervoor te zorgen dat de Website Widget zichtbaar wordt. Je kunt hier ook op elk moment de code van jouw Website Widget terugvinden. Hieronder lees je hoe je de code plaatst.
Het plaatsen van de Website Widget
Let op: beheer jij niet jouw eigen website? Stuur de code dan door aan jouw websitebeheerder. De websitebeheerder kan de code gemakkelijk op de website plaatsen.
Het plaatsen van de code via Wordpress
- Open jouw Wordpress omgeving.
- Ga in het Dashboard naar Weergave.
- Ga naar Thema editor.
- Zoek naar het Header bestand (header.php).
- Voeg de eerder gekopieerde code toe na de <head> tag.
- Klik op bestand bijwerken. Jouw website widget is nu toegevoegd aan je website.
Kun je niet bij de header.php, of lukt het niet om de code hier te plaatsen? Plaats de code dan in functions.php.
Het gebruiken van de Wordpress plugin
- Download de Watermelon plugin in WordPress-Plugin Store. Dit doe je doorin WordPress te gaan naar Plugins. Klik op Nieuwe plugin. Typ in de zoekbalk in: "Watermelon". Je kan de plugin ook hier downloaden.
- Na het downloaden van de plugin moet je deze activeren in je WordPress account. Ga opnieuw naar Plugins. Kies nu voor Geinstalleerde plugins. Zoek naar de Watermelon plugin en klik op activeren.
- Klik onder Geinstalleerde plugins op de Instellingen van de Watermelon Plugin. Hier kun je de Key invullen. Je kunt de Watermelon key uit jouw eerder gekopieerde code van je website widget halen. Zie de dikgedrukte code in het voorbeeld hieronder. Vul deze Watermelon Key in, in jouw Wordpress-plugin, en de website widget is gekoppeld!
Gebruik de onderstaande code niet, dit is een voorbeeld!
<script type="text/javascript">
window.Watermelon = window.Watermelon || {};
window.Watermelon.key = "plaats hier jouw eigen key";
window.Watermelon.toggled = false;
(function(d,s) {
s = d.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = "https://wm-livechat-2-prod-dot-watermelonmessenger.appspot.com/assets/js/wm_plugin.js";
d.getElementsByTagName('script')[0].appendChild(s);
}(document));
</script>
Het plaatsen van de code in Lightspeed
Wanneer je jouw website widget wilt plaatsen via Lightspeed, kun je onderstaande stappen volgen:
- Log in in jouw Lightspeed eCom met jouw inloggegevens.
- Navigeer naar het menu aan de linkerkant en ga via Website naar SEO.
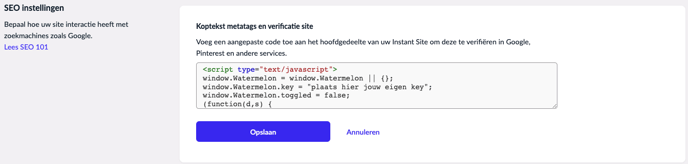
- Ga vervolgens naar Koptekst metatags en verificatie site. Vul hier de code in en klik op 'Opslaan'.

- Jouw website widget is nu toegevoegd aan je website!
Het plaatsen van de code via Google Tag Manager
Maak je gebruik van Google Tag Manager? In dit artikel leggen we je in 7 stappen uit hoe je jouw Website Widget plaatst via Google Tag Manager.
