Je kunt de website widget plaatsen via Google Tag Manager. In dit artikel leggen we je uit hoe je dit doet.
Log in bij Google Tag Manager en ga naar het account waar je de tag op wilt installeren.
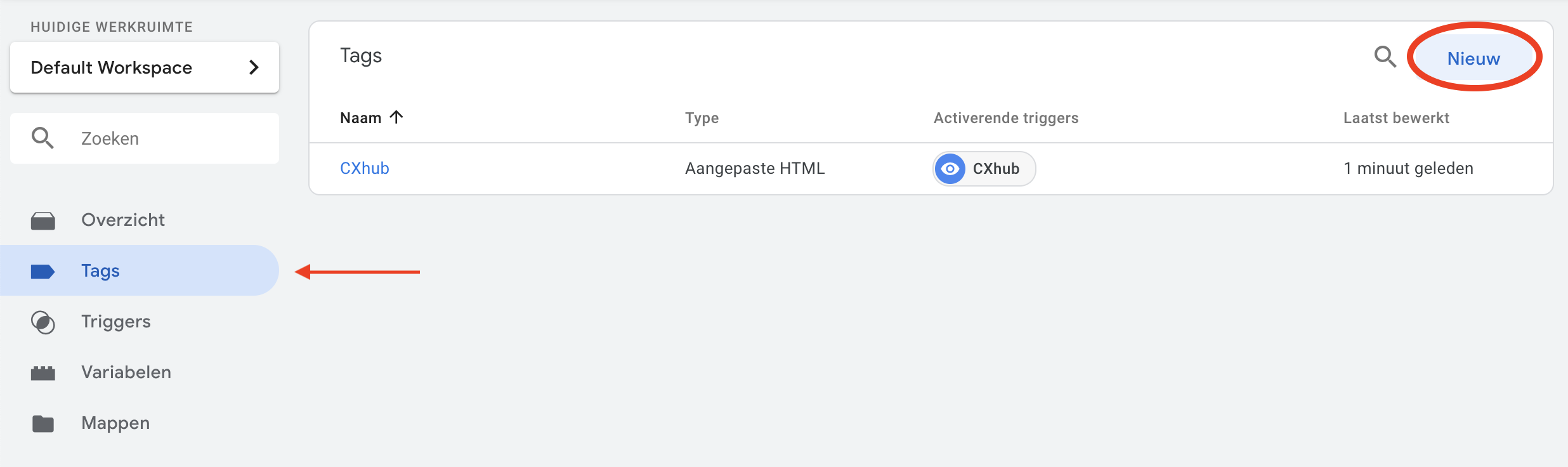
Kies voor Tags in het linkermenu en klik op Nieuw in de rechter bovenhoek om een nieuwe tag toe te voegen.
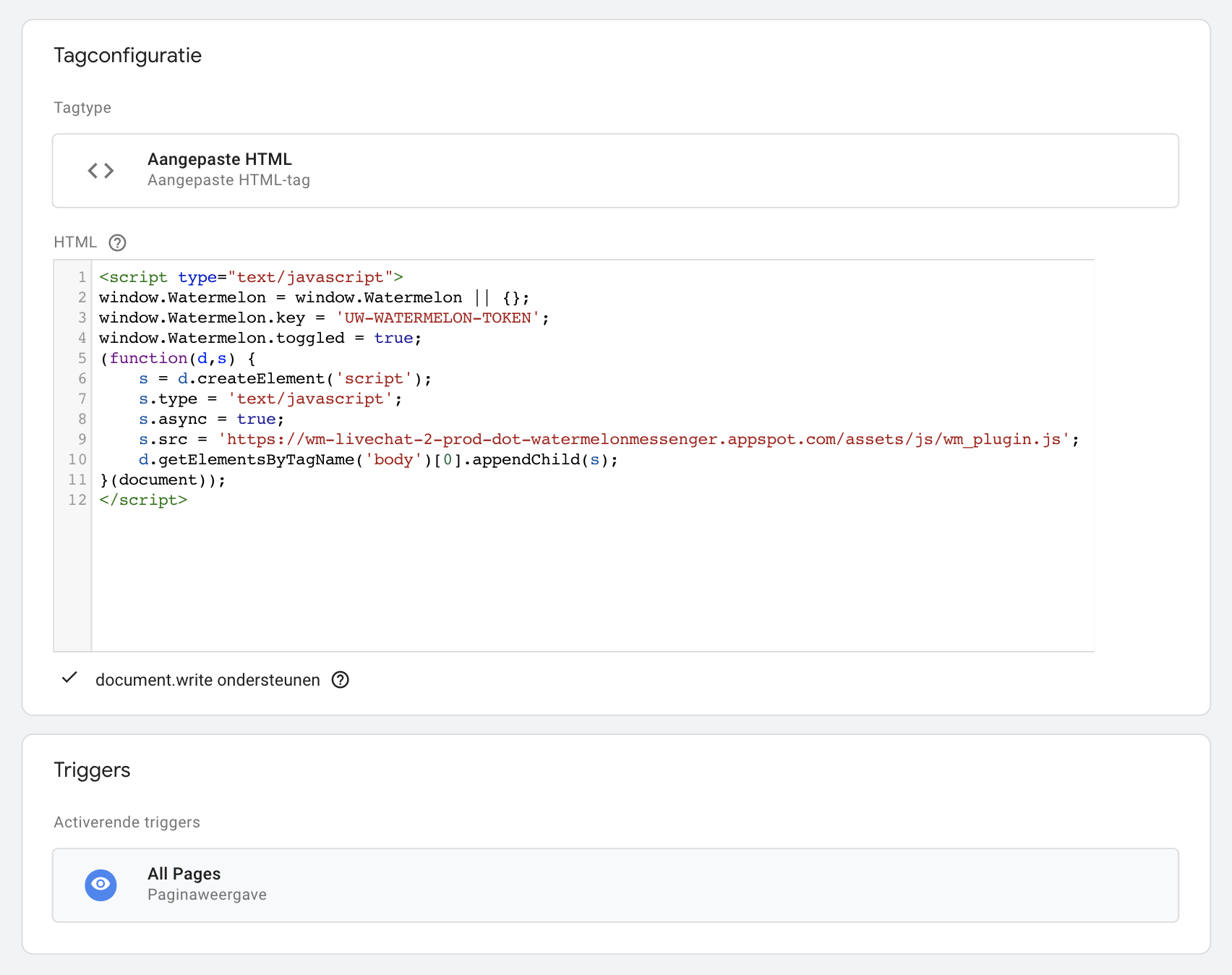
In het menu kies je voor Aangepaste HTML.

- Kopieer en plak hier de code snippet vanuit Watermelon. Deze kun je vinden onder Integraties > Chat widget > de gewenste chat widget die je wilt plaatsen > Plaatsing.
- Bij Triggers kun je specificeren op welke pagina's de Chat widget geladen dient te worden. Als je de Chat widget op alle pagina's wilt tonen, kies je voor 'All Pages'.
- Let op! Vergeet niet document.write ondersteunen aan te vinken

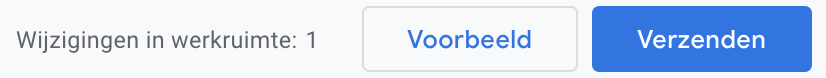
Klik vervolegns op Opslaan rechts bovenin om de nieuwe tag op te slaan. En vervolgens kun je de gemaakte wijziging verzenden naar de Tag Manager. Dit doe je door te klikken op Verzenden rechts bovenin de pagina.
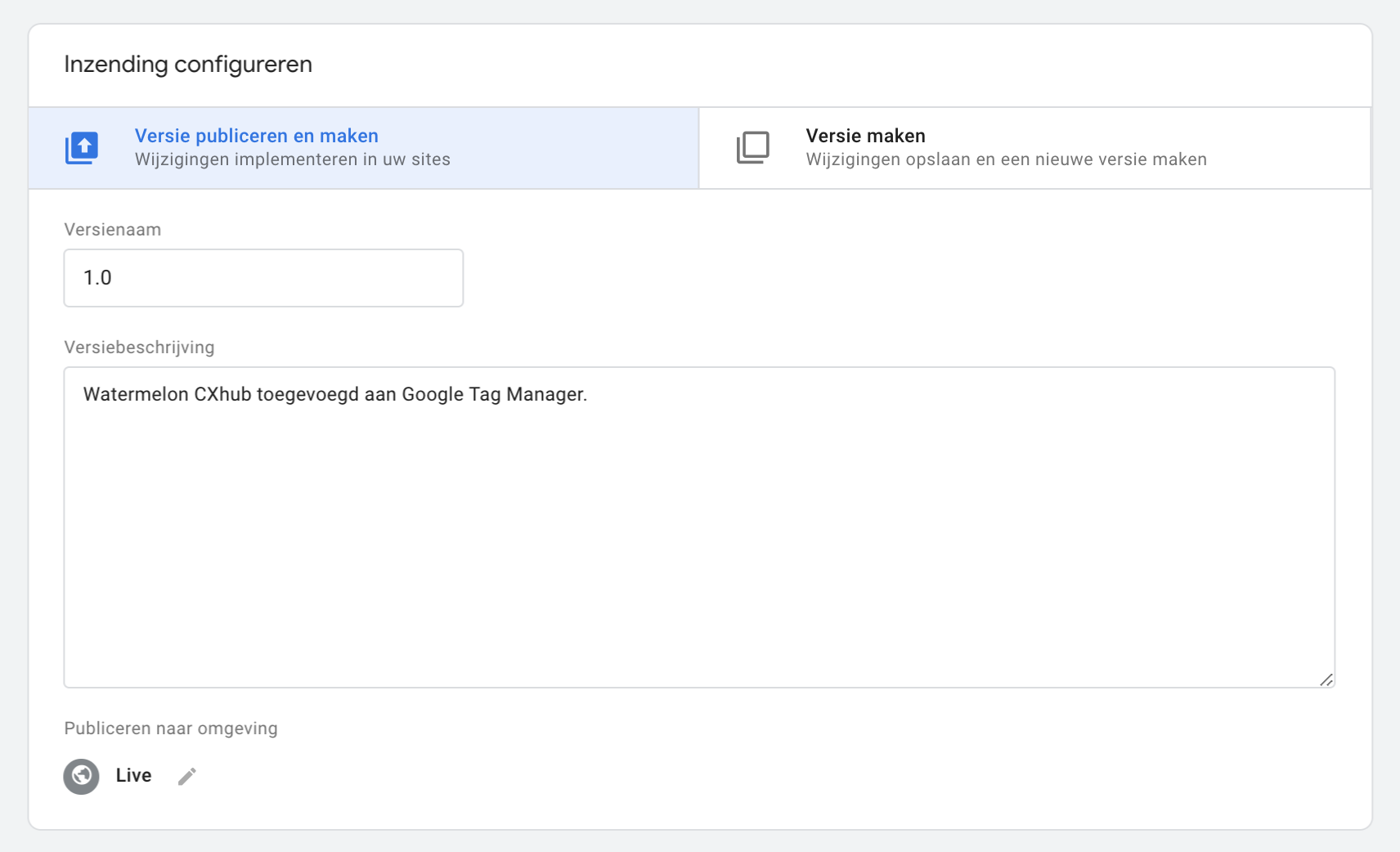
Vul een versienaam en versiebeschrijving in. Nu kun je de tag, en daarmee jouw chat widget, publiceren!
Will je een aparte chat widget per taal? In dit artikel kun je lezen hoe je dit kunt realiseren in Google Tag Manager.
