You can draw more attention to your website widget by having it open automatically. You can easily customize this in the code.
Note: This article is about our 'old' Website Widget. It is not supported for new features or bug fixes.
Change your website widget code
To find the code of your website widget, please follow these steps:- Go to Integrations via the menu on the left.
- Select the Website Widget of which you want to place the code on your website.
- Click on See code.
- Add the code to your website. Want to know how to place the code on your website? Click here!
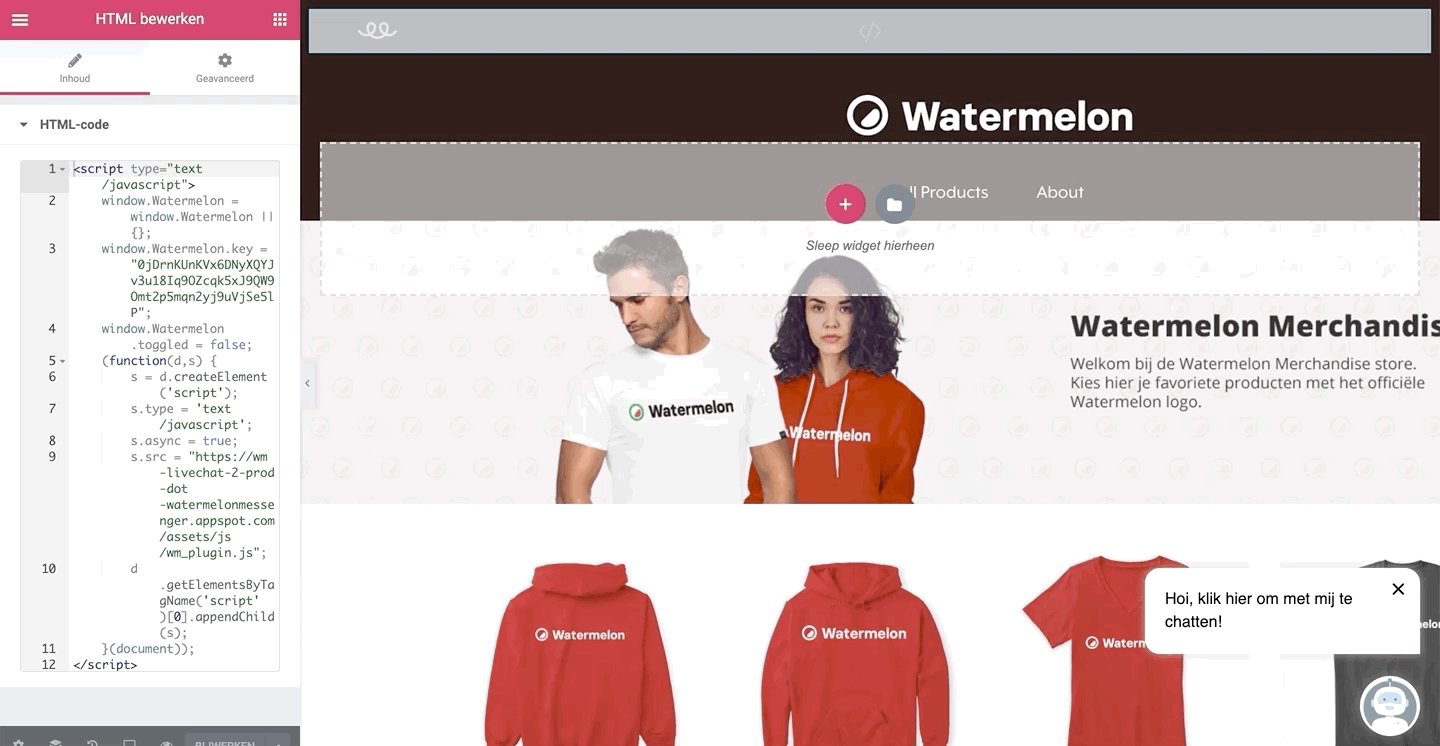
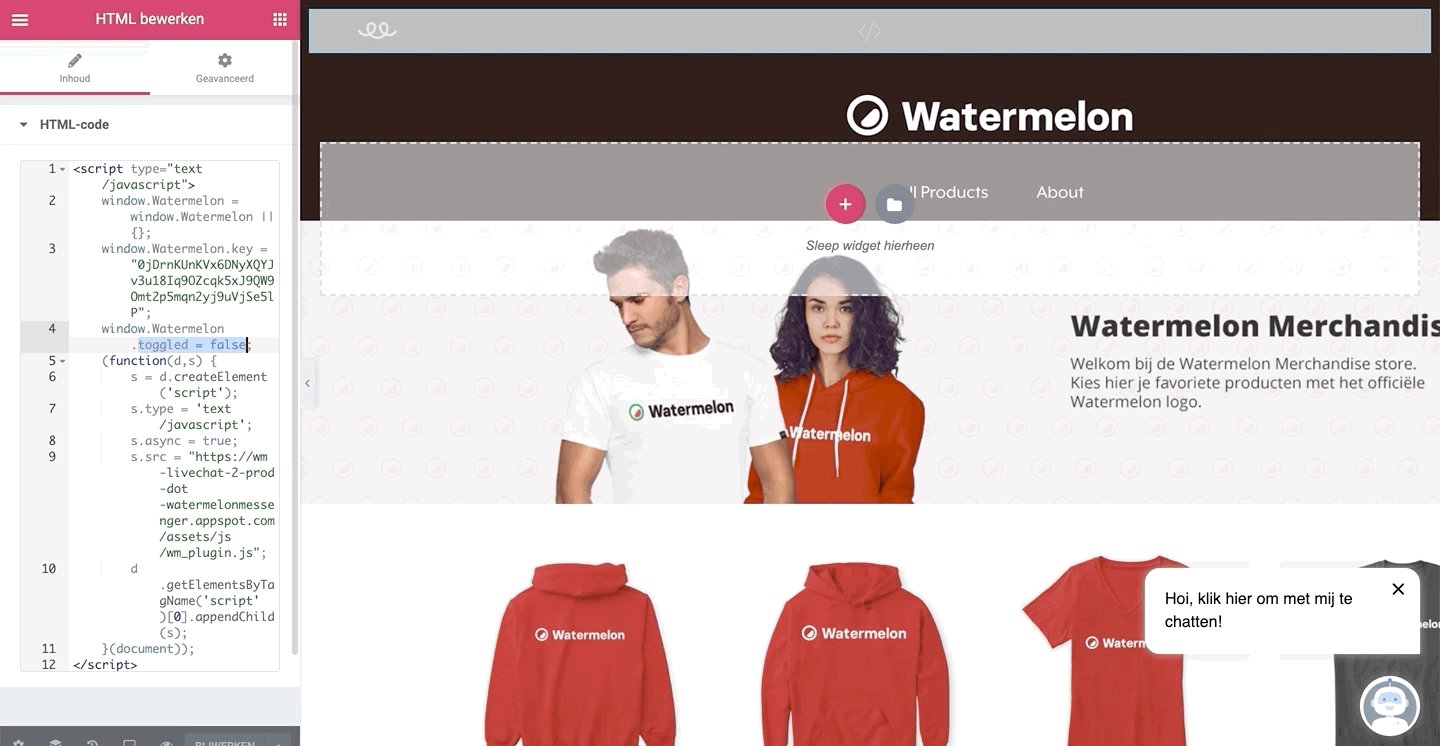
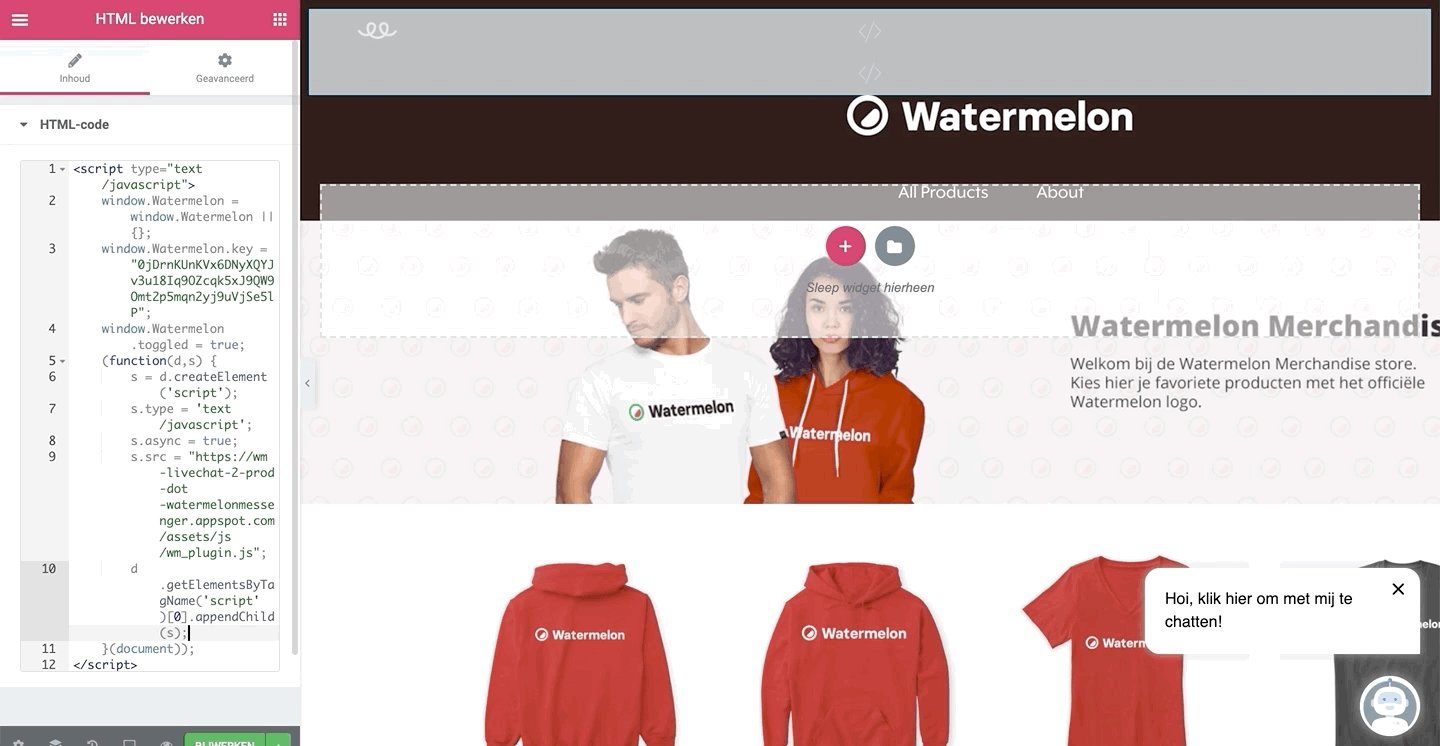
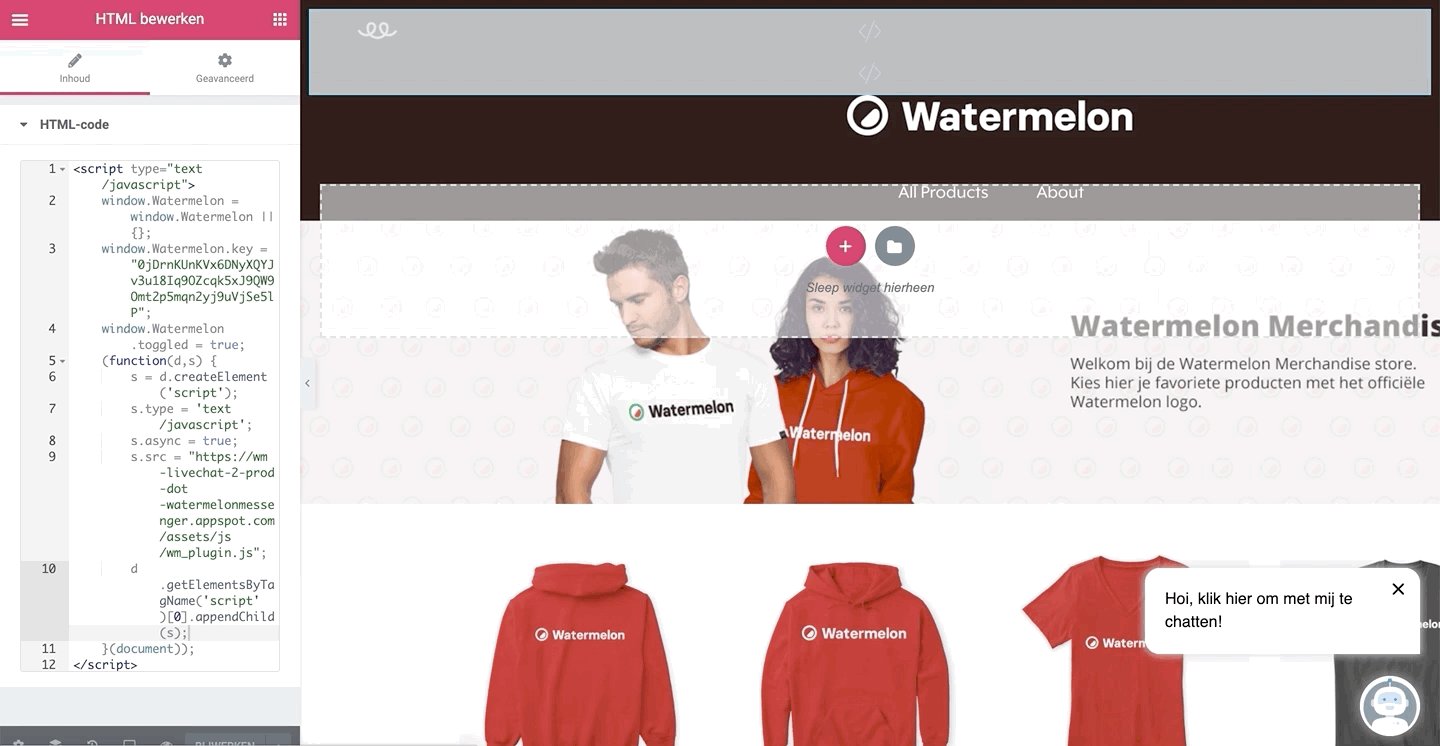
- Change this code in your website to: "window.Watermelon.toggled = false" to "window.Watermelon.toggled = true".
The complete code looks like this:
<script type="text/javascript">
window.Watermelon = window.Watermelon || {};
window.Watermelon.key = "YOUR WATERMELON CODE HERE"
window.Watermelon.toggled = true;
(function(d,s) {
s = d.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = "https://wm-livechat-2-prod-dot-watermelonmessenger.appspot.com/assets/js/wm_plugin.js";
d.getElementsByTagName('script')[0].appendChild(s);
}(document));
</script>
Place the custom code in the body text of your website. Below is an example of how customizing the code works in WordPress:

Note: This code will cause the website widget to open on the first visit. You can test this in your browser by clearing your cache and cookies. Or by using a new browser.
