Chat Widget creating, deleting and accessibility
In this article, you will learn how to create a new Chat Widget (and how to later delete it, if you want). We also explain how the Chat Widget meets important requirements regarding accessibility.
What is the Chat Widget?
The Chat Widget is one of the channels through which you can receive conversations in Watermelon. You can activate your AI Agent or engage in live chat with end-users through this platform. The Chat Widget can be implemented on your public website, behind a login screen, in an app, or a customer portal.
Check out this video:
Steps to Create a New Chat Widget:
-
Log in to your Watermelon account.
-
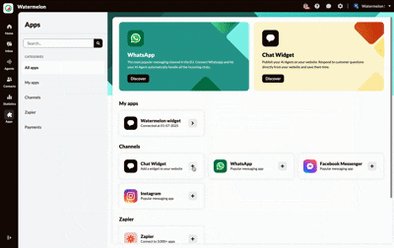
Navigate to Apps.
-
Scroll to Channels and click on the + next to Chat Widget. Alternatively, you can choose Channels under Categories and create a new Chat Widget from there.
-
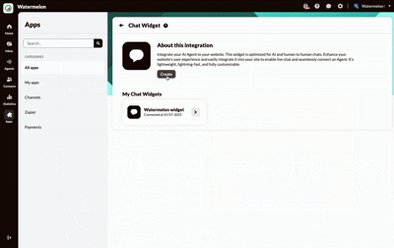
Next, click on Create new Chat Widget.

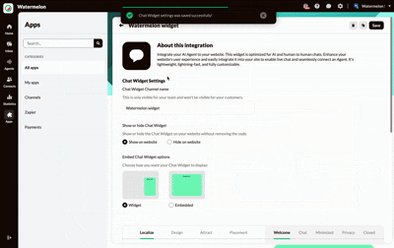
Hooray! Your Chat Widget has been created. You can then customize the Chat Widget according to your preferences. In this article you will read how to do this.
Remove Chat Widget
When you no longer need a Chat Widget, for example, because you have created a new one, you can remove the Chat Widget from Watermelon.
To do this, go to Apps. Then scroll to Channels and click on the Chat Widget you want to remove. You can also choose 'Channels' under 'Categories' and select the Chat Widget to be removed from there.
At the top, you will see the option to remove your Chat Widget, through the Remove Chat Widget button.
Note: By doing this, you will also remove the Chat Widget from your website, and you won't be able to use it again.
Accessibility of the Chat Widget
We understand the importance of an inclusive experience for all users, including those relying on keyboard navigation and screen readers. Below, you'll find detailed information on how our Chat Widget complies with these requirements.
Keyboard Navigation
End users can interact with the Chat Widget using only the keyboard, without the need for a mouse.
The Chat Widget can be closed using the 'esc' key.
Compatibility with Screen Readers
The Chat Widget is fully compatible with screen readers, allowing visually impaired users to receive chat responses.
All text generated by the AI Agent or agent (in the case of live chat) is properly conveyed to screen reader users. Messages displayed in the chat window are announced by the screen reader using aria-live.
The close button of the Chat Widget has a clear description for better understanding.