Je kunt meer aandacht trekken op jouw website widget door deze automatisch te laten openen. Dit kun je gemakkelijk in de code aanpassen.
Aanpassen website widget code
Om de code te vinden in het platform volg je deze stappen:- Ga naar Integraties via het menu aan de linkerkant.
- Selecteer de Website Widget waarvan je de code wilt plaatsen.
- Klik op code inzien.
- Plaats de code op je website. Wil je weten hoe dat werkt? Lees hier verder.
- Verander deze code op je website van;
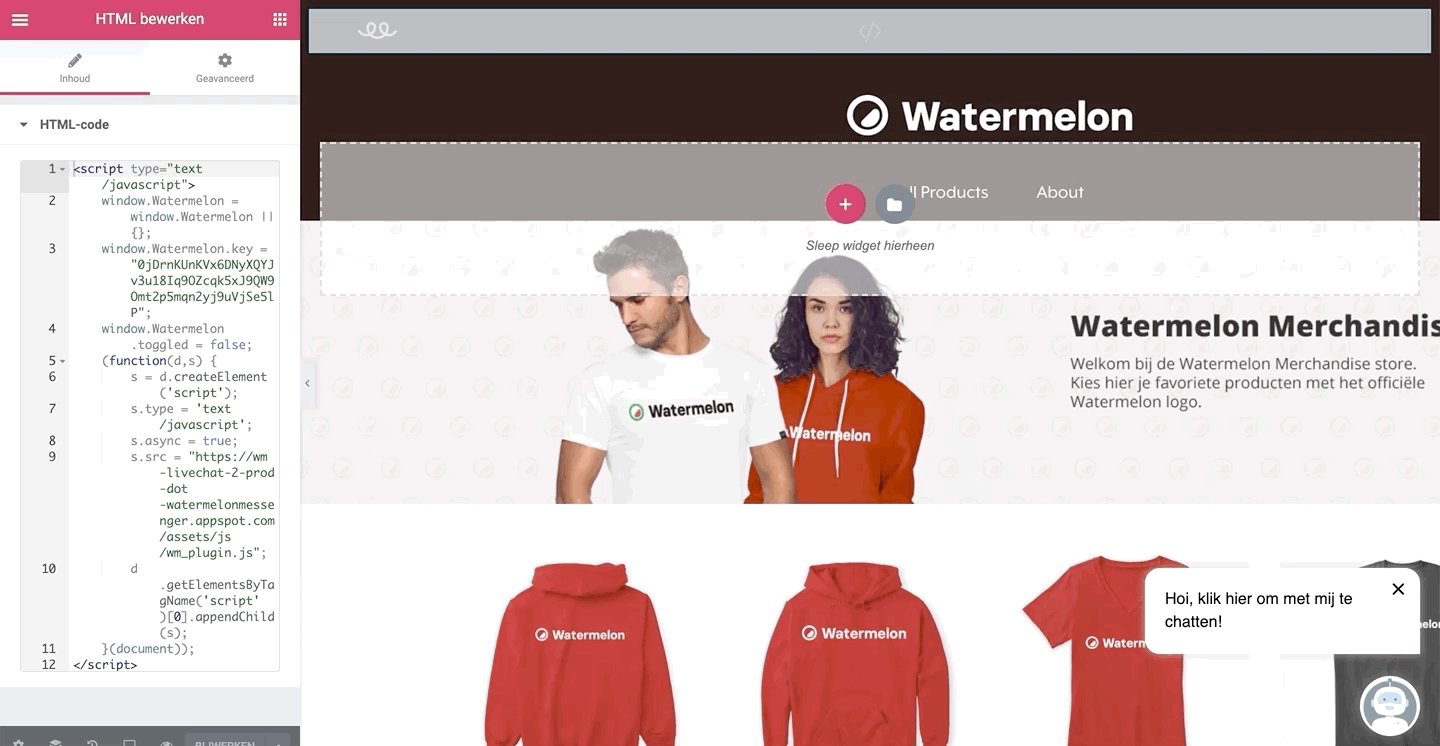
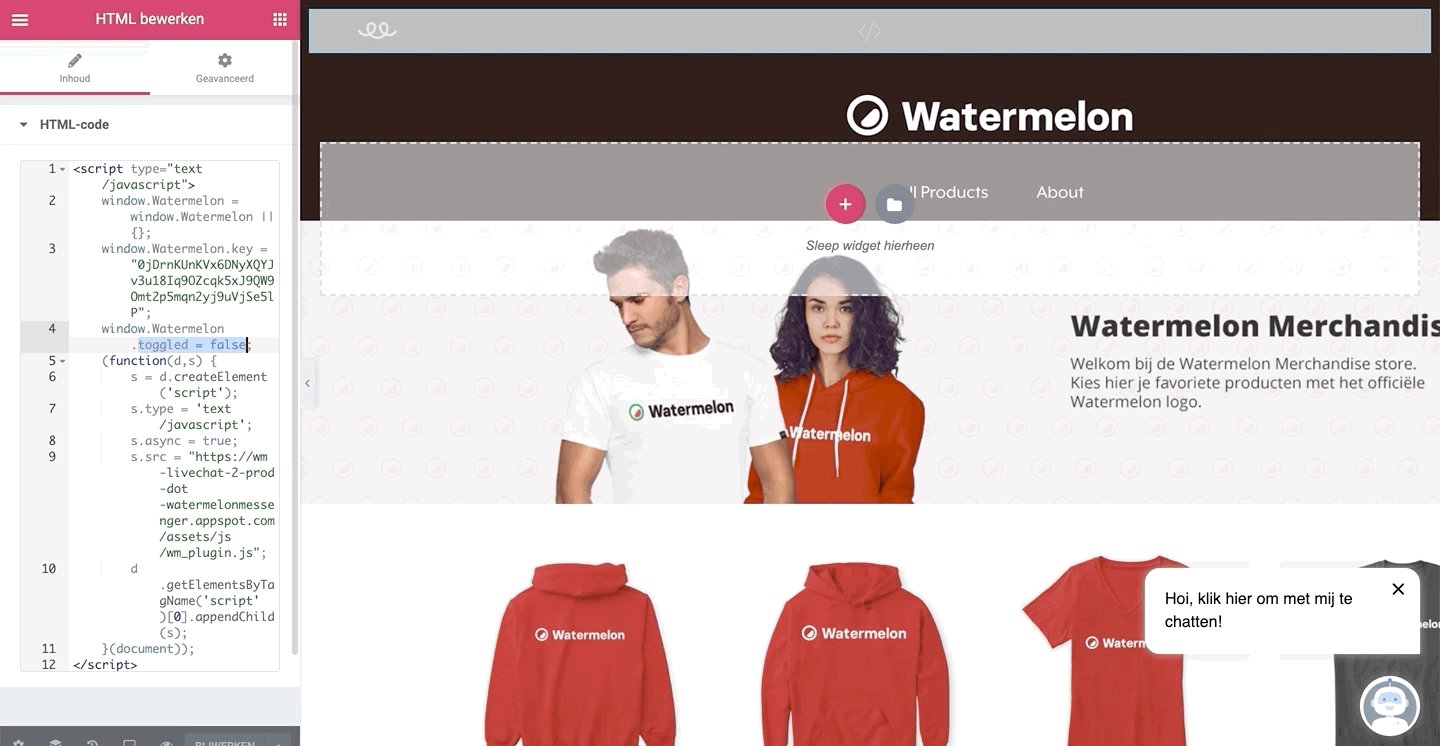
- "window.Watermelon.toggled = false"
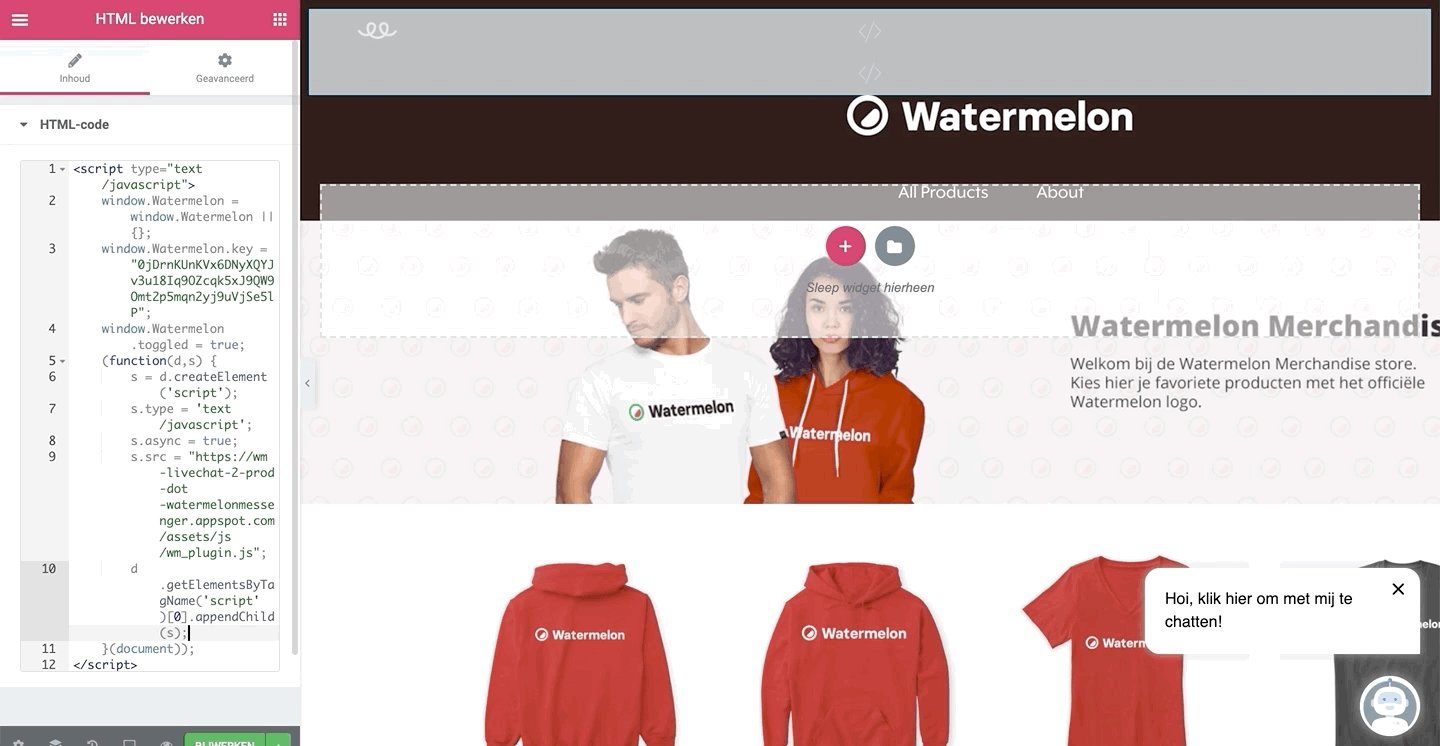
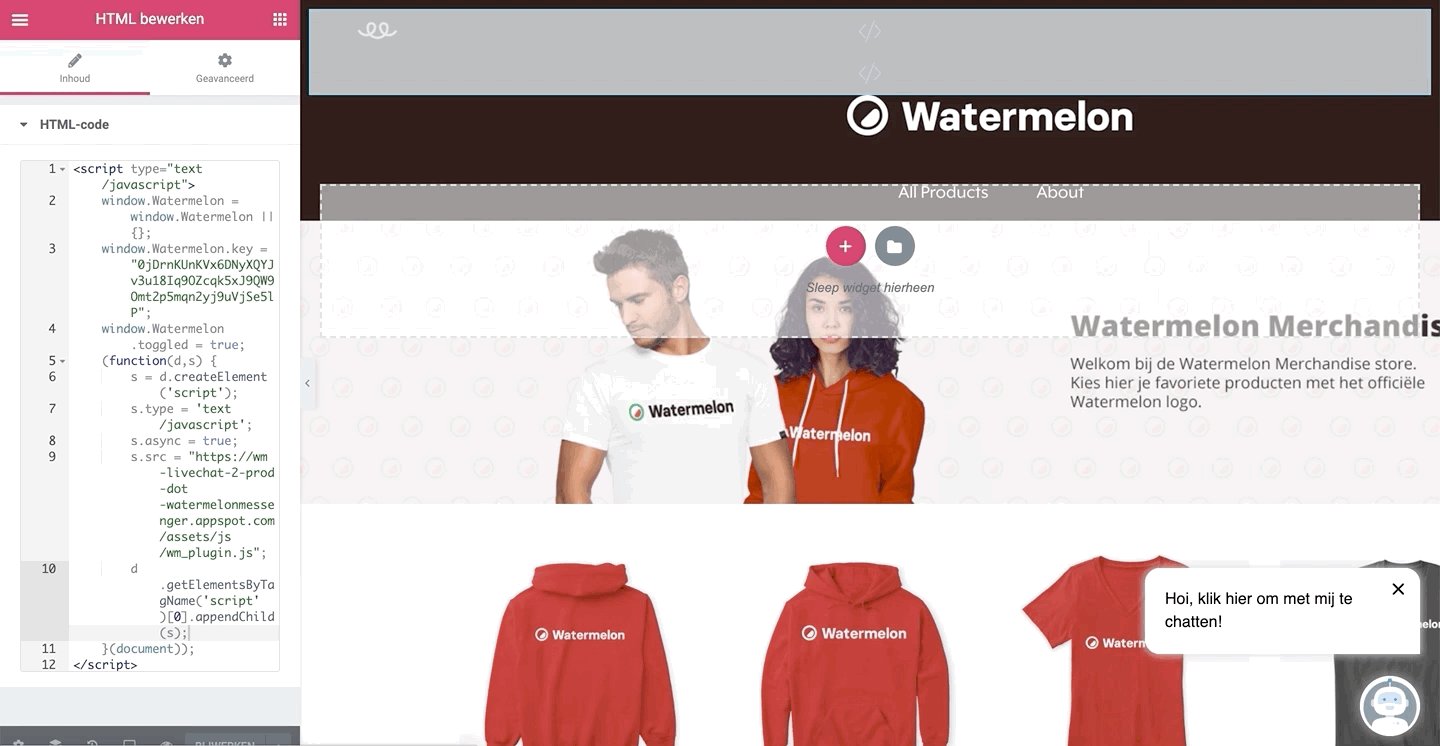
- naar "window.Watermelon.toggled = true".
De complete code ziet er als volgt uit:
<script type="text/javascript">
window.Watermelon = window.Watermelon || {};
window.Watermelon.key = "JOUW WATERMELON KEY HIER";
window.Watermelon.toggled = true;
(function(d,s) {
s = d.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = "https://wm-livechat-2-prod-dot-watermelonmessenger.appspot.com/assets/js/wm_plugin.js";
d.getElementsByTagName('script')[0].appendChild(s);
}(document));
</script>
Vervolgens plaats je de aangepaste code boven de header tag van je website. Hieronder zie je een voorbeeld van hoe het aanpassen van de code werkt in Wordpress:

Deze code zorgt ervoor dat de website widget automatisch geopend is bij het eerste bezoek. Je kunt dit testen door je cookies en cache te legen of door een browser te gebruiken waarop je niet eerder getest hebt.
