You can also add the website widget via Google Tag Manager. In this article, we will explain how to do this.
Log in to Google Tag Manager and go to the account you want to install the tag on.
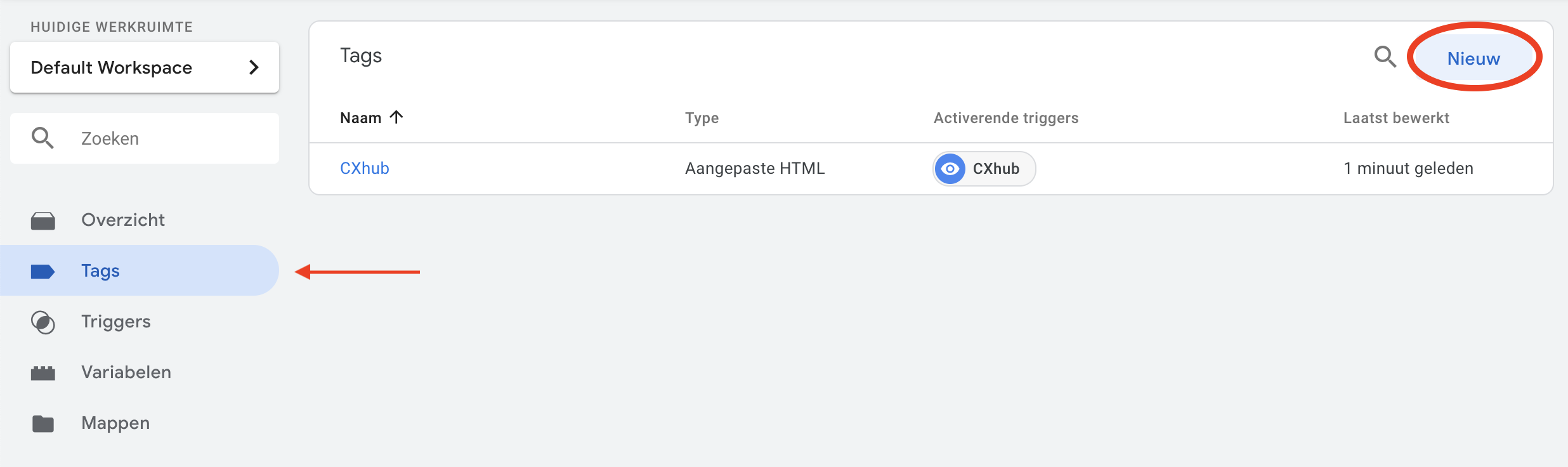
From the left menu, choose Tags and click the New button in the top right corner to add a new tag.
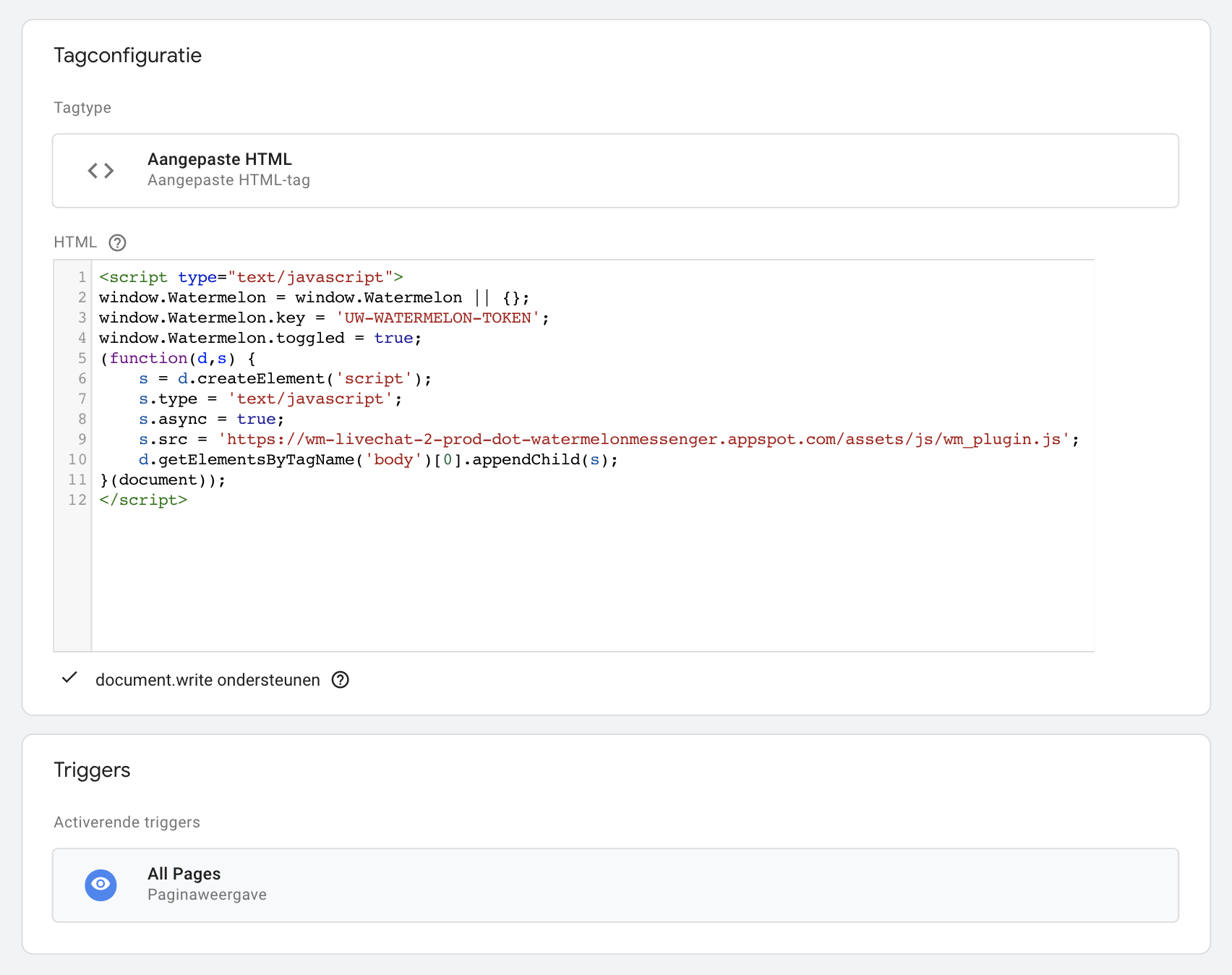
From the menu, choose Custom HTML.

- Here, copy and paste the chatbot script from the Watermelon Dashboard. This can be found at: Integrations > Website Widget > the widget to be linked > View code.
- At Triggers you can specify on which pages the Chat widget should be loaded. If you want the Chat widget to be displayed on all pages, select All Pages. Attention! Don't forget to enable document.write support.

Now click Save in the top right corner to save the new tag. You can now start sending the change to the Tag Manager. You do this by clicking on Send at the top right of the page.
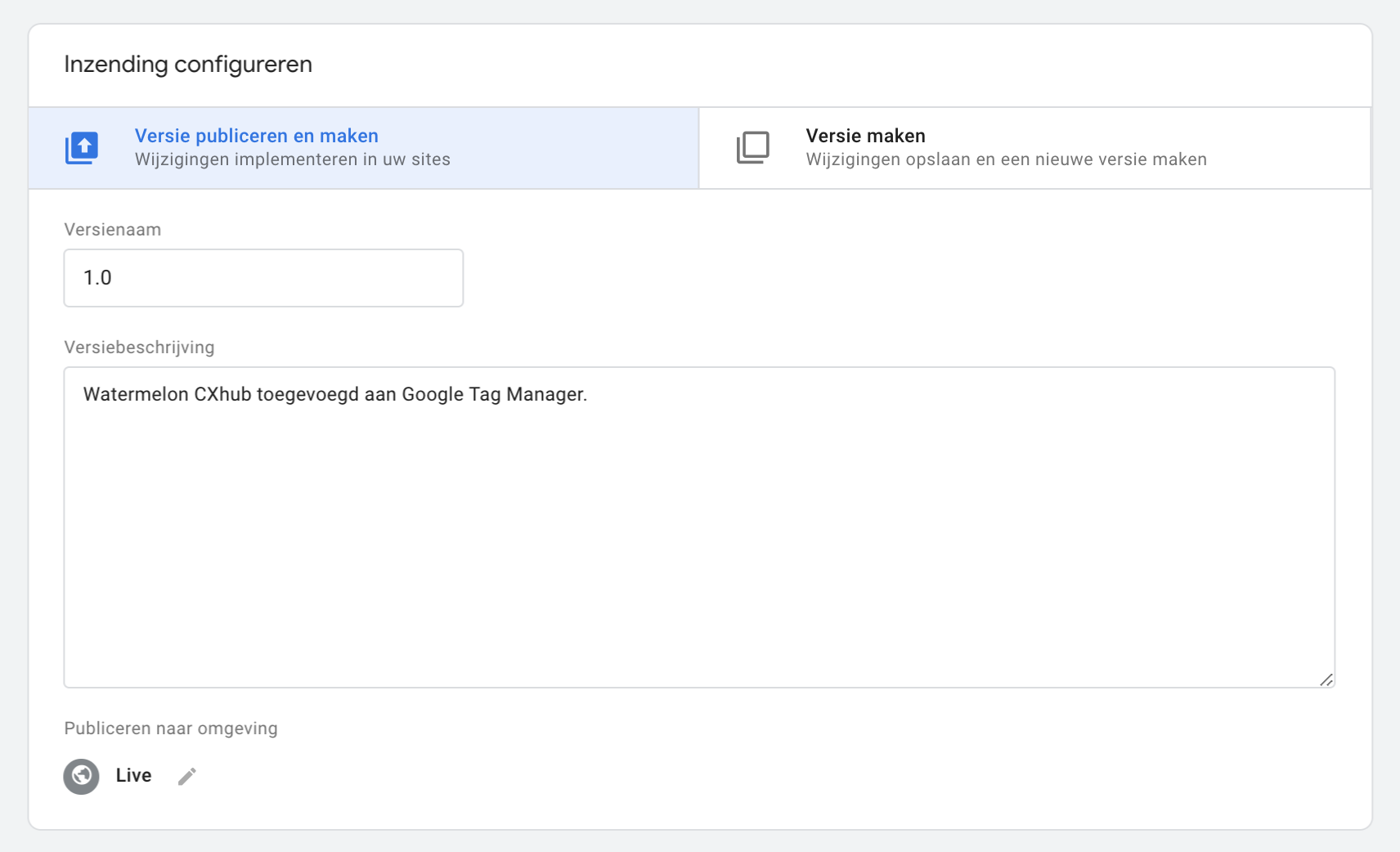
Fill in a version name and version description. The tag can now be published!
Would you like to place a separate chat widget per language? In this article you will read how to set this up in Google Tag Manager!
